
Theme
Visualization themes.
Theme
Theme node is used for building custom visualisation. Bos allows endless possibilities to customise each visualisation to suit everyone.
Themes can be made using drag and drop technique which allows a very fast and live representation of current status of the visualisation. Every changes are displayed live in the bOS Client.

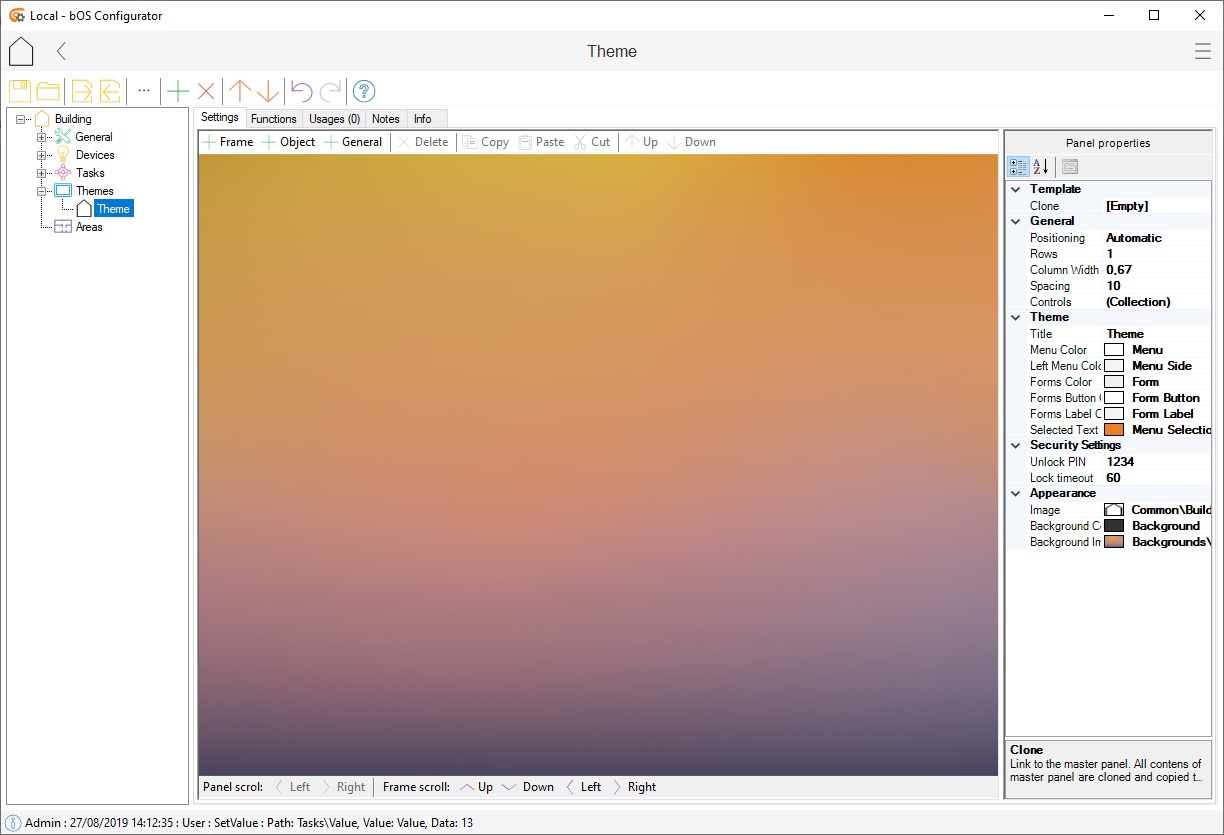
Picture 1: Theme node
Themes usually consist of the main “Theme” node and multiple subnodes “Panel” which in many cases represent each room of the building. Each of the nodes and subnodes can have their own icon, background and style.
On the right side of the theme node, many additional functionalities can be found and used to tweak the visualisation.
From simple titles, backgrounds, restrictions, colours, to more complex functions such as Style and Positioning. Every button on the visualisation can also be selected and tweaked.
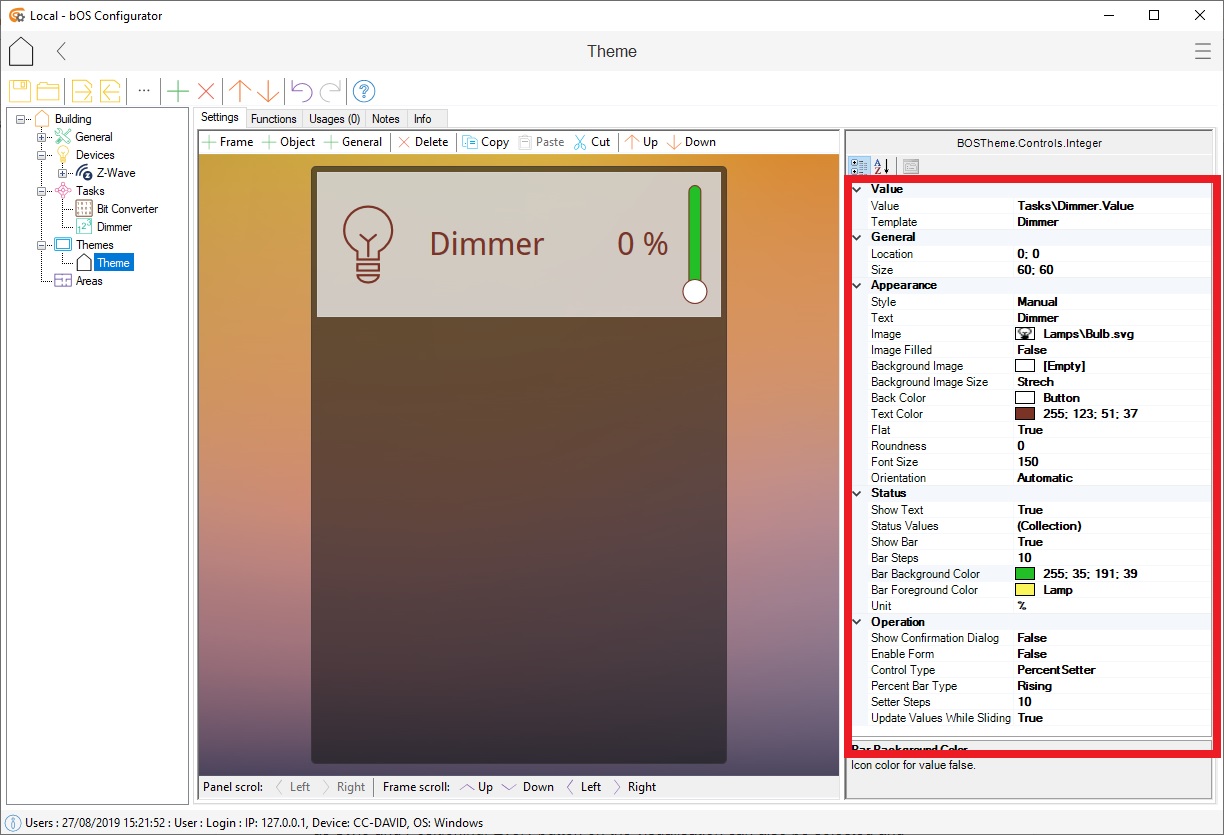
Changing the style from Automatic to Manual will unlock additional functionalities such as text colour, text size bar colour, additional operations and many more.

Picture 2: Button settings
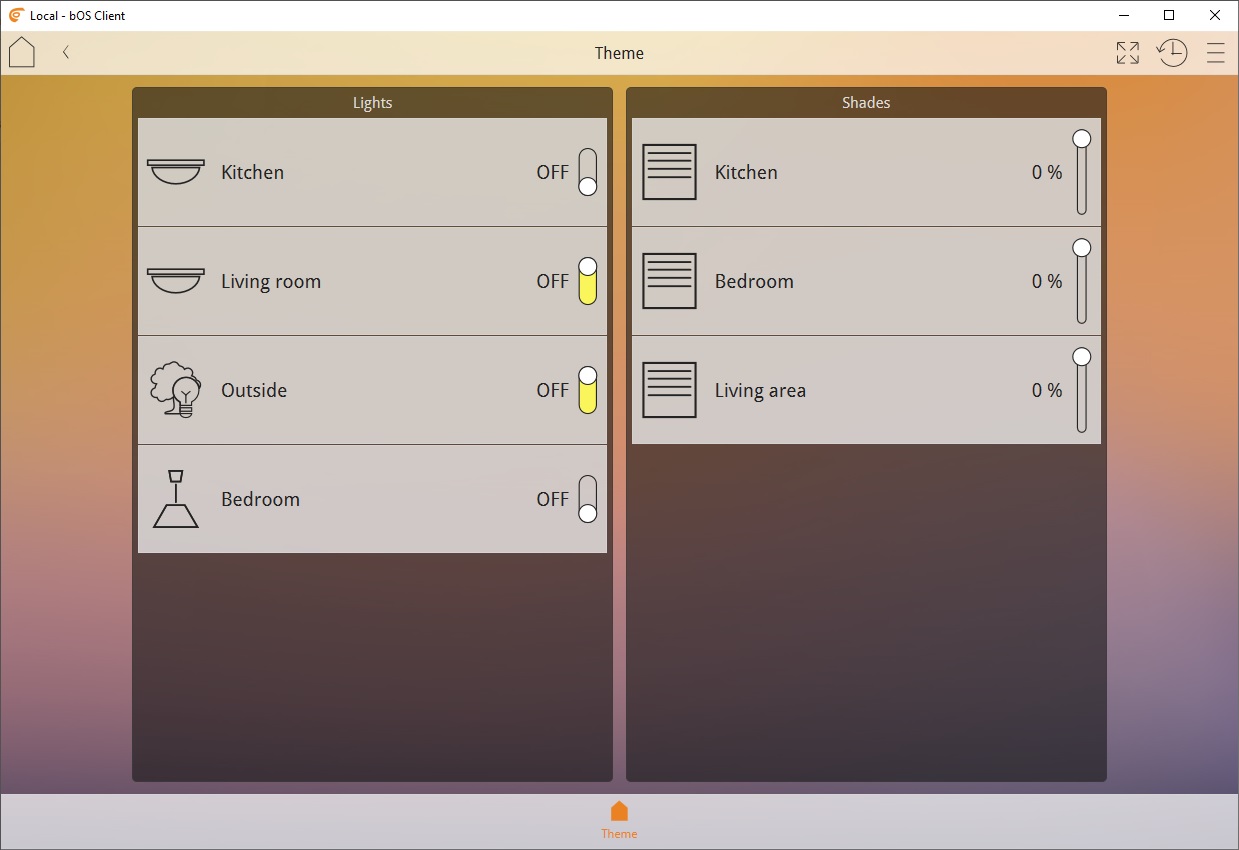
Changing theme’s positioning from automatic to manual will unlock theme’s positioning for every button, which means that every button will not be automatically scaled and aligned but will be placed anywhere in the background.

Picture 3: Automatic positioning
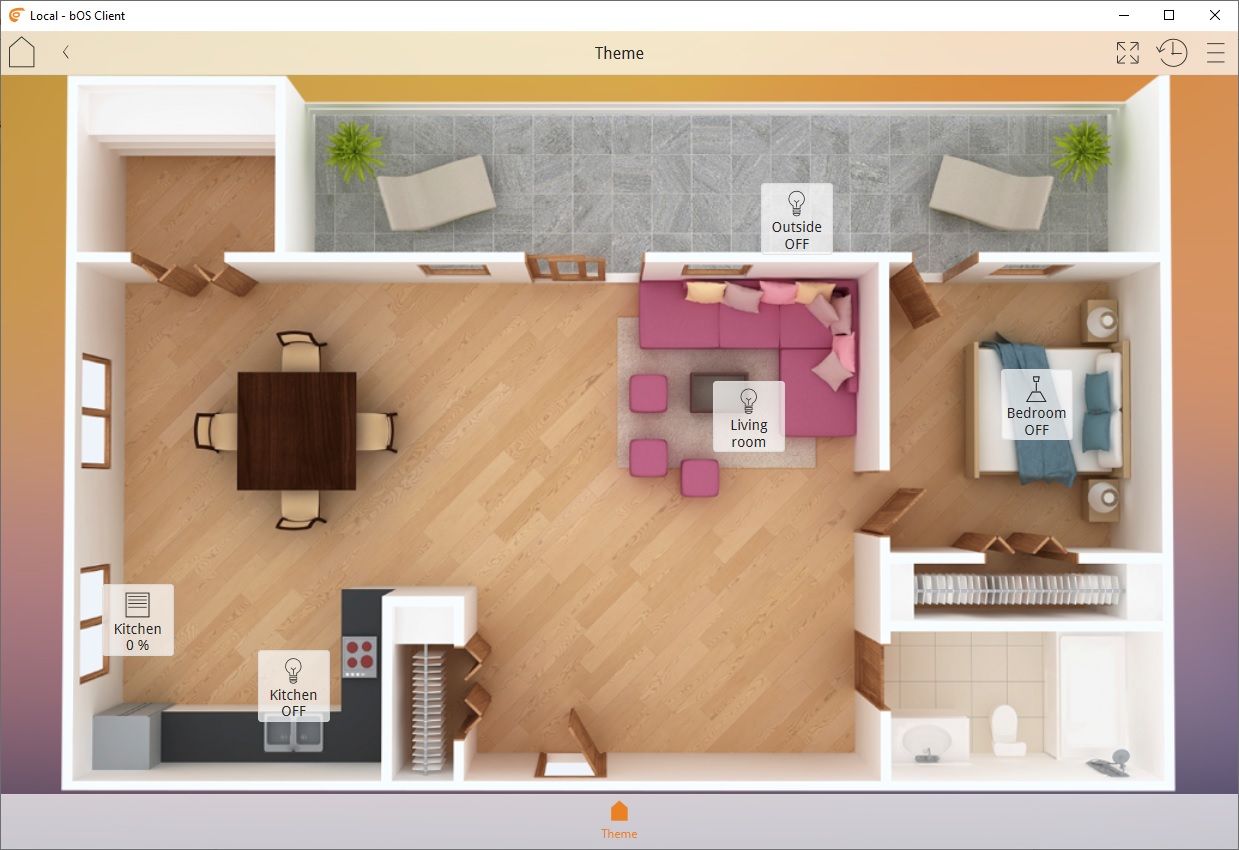
Using Free positioning will also allow us to use the layout of the building as a background image and drop the devices and buttons exactly where they are in the building. Devices and buttons in free positioning can also be scaled and moved around in the theme to match the layout.

Picture 4: Free positioning


